在先前的練習中,我們都是使用在 HTML 內匯入 Vue.js 的方式,如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
而今天就要來教大家如何使用 Vue CLI 來建立專案!
Vue CLI(Vue.js Command-Line Interface)是一個用於開發 Vue.js 應用程式的官方命令行工具。它能夠幫助我們建立、開發和管理基於 Vue.js 的應用程式。其底層使用了 Webpack 來處理應用程式的構建和開發流程。提供了一個方便的開發環境,以提高開發效率。
Webpack 是一個強大的模組打包工具,它用於處理前端資源,如 JavaScript、CSS、圖片等。其主要功能是將這些資源打包成一個或多個最終的 bundle 檔案,以供瀏覽器運行。Vue CLI 將 Webpack 集成到其開發過程中,使開發人員無需手動配置 Webpack,即可快速建立、測試和部署 Vue.js 應用程式。
在安裝Vue.js之前,要先安裝Node.js及npm
安裝 Node.js 就會自動內建 npm,還沒安裝Node.js的讀者,可以在Node.js官方網站上下載適合系統的版本
npm install -g @vue/cli
安裝完成後,可以在終端機執行以下指令來確認 Vue CLI 是否成功安裝:
vue -V
出現版本號代表有安裝成功!

移動到想要創建專案的目錄中,然後執行以下命令:
vue create my-project
此處的 my-project 為專案名稱,根據實際的專案名稱來命名
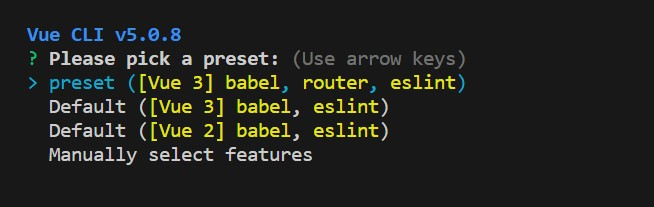
接下來會問你裝的版本,選擇後按 Enter 就可以囉~

這邊如果選擇 Manually select features(手動選擇功能),就可以依照自己的需求,選擇要安裝的功能和插件,透過上下鍵來移動、空白鍵選擇。
進入專案目錄:
cd my-project
執行以下指令開啟伺服器:
npm run serve

接著點擊網址就進入頁面啦!

透過 Vue CLI,我們能夠輕鬆地在開發過程中建立、測試和部署 Vue.js 應用程式。在今天的教學中,我們介紹了如何安裝 Vue CLI。接下來的幾天,我們也將繼續與大家分享更多專案實作技巧,讓我們繼續探索這個前端框架吧!
